
How to dynamically change the page title with Vue and Vue Router | by Nicky Christensen | Vue.js Developers | Medium

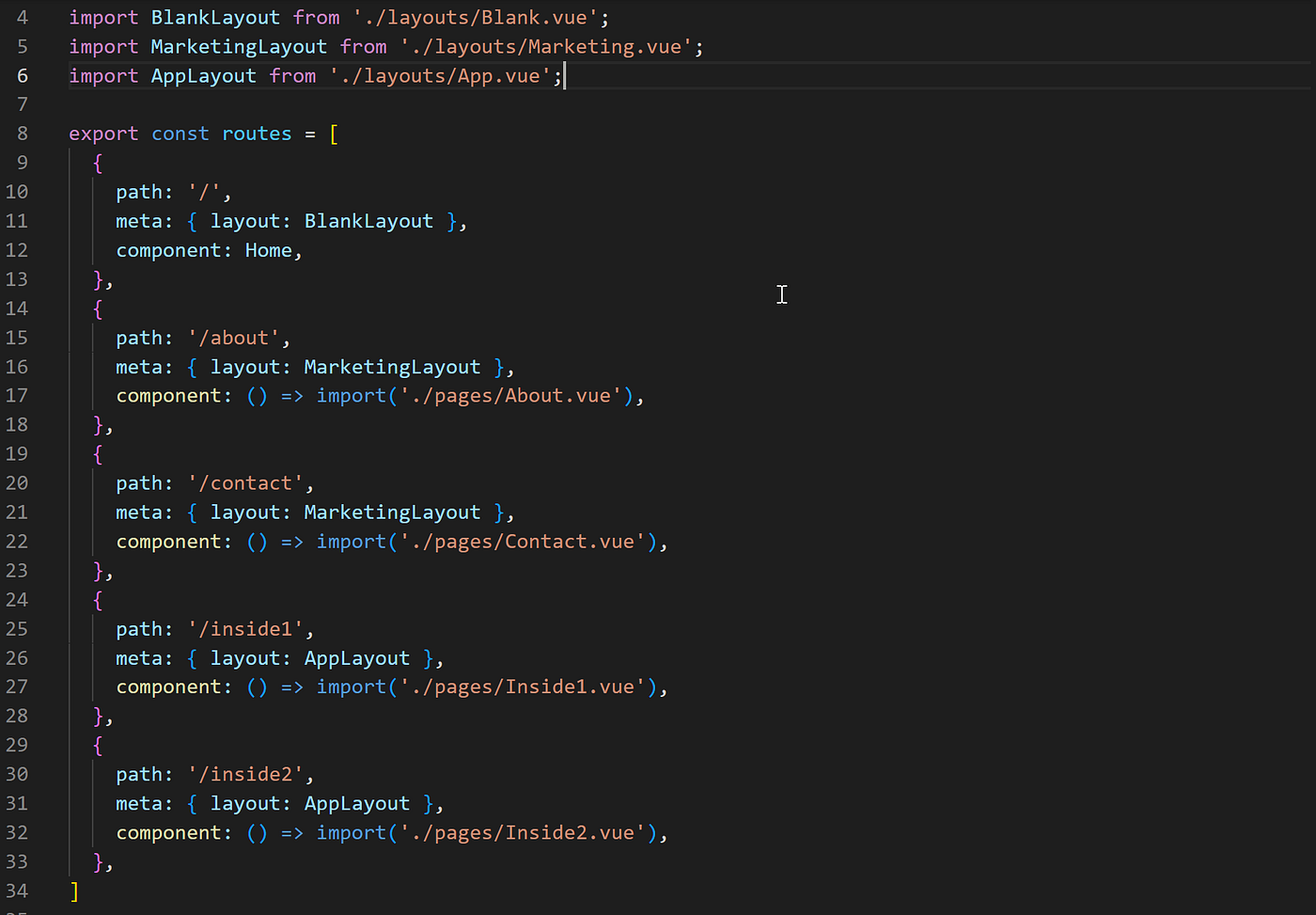
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

Vue.js 3 Design Patterns and Best Practices: Develop scalable and robust applications with Vite, Pinia, and Vue Router (Paperback) - Walmart.com