Allow CSS custom properties - var() in darken, lighten, mix, red, green, blue functions. · Issue #2616 · sass/sass · GitHub

Hex Color Tool to lighten or darken | Web graphic design, Graphic design tips, Photo editing photoshop

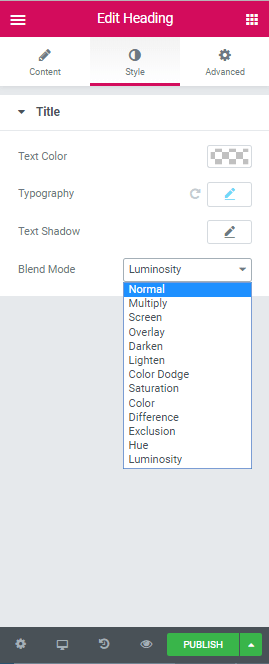
Ahmad Shadeed on Twitter: "Say hello to the CSS tint() color function! 🎉 Pick a color and a percentage, and you're good to go. It works by altering the color L value.